Description
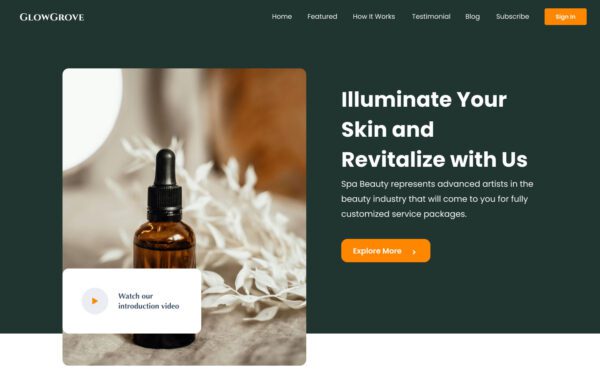
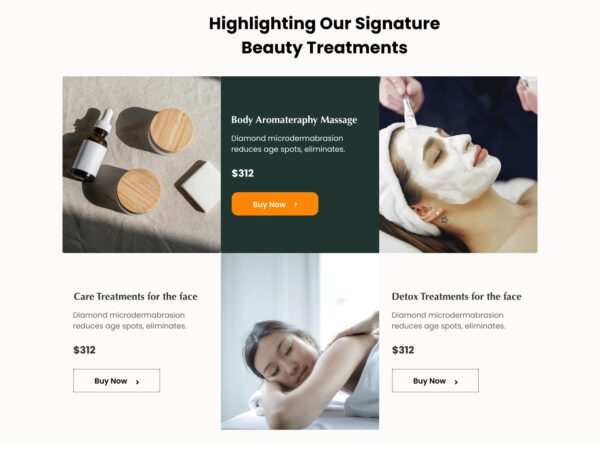
Glowgrove Beauty Website Design For Figma
Glowgrove Beauty conveys a brand essence relating to the ideals of modern beauty and wellness. At the core, it is about a holistic approach in taking care of oneself, as it uses natural ingredients while being sustainable. The identity of the brand of Glowgrove Beauty is, therefore, based on enriching inner and outer beauty and encouraging people to enjoy their uniqueness while giving prime importance to their well-being.
A more important customer for Glowgrove Beauty happens to be the health-conscious consumer that seeks products that actually fulfill his ideals in terms of sustainability and natural wellbeing. This group tends to be informed and sometimes discerning, hence looking for products which are effective but also ethically made. It is, therefore, against this backdrop that the website of Glowgrove would become a key means of communicating those values to targeted customers, or rather, those that search for a genuine experience in their beauty journey.
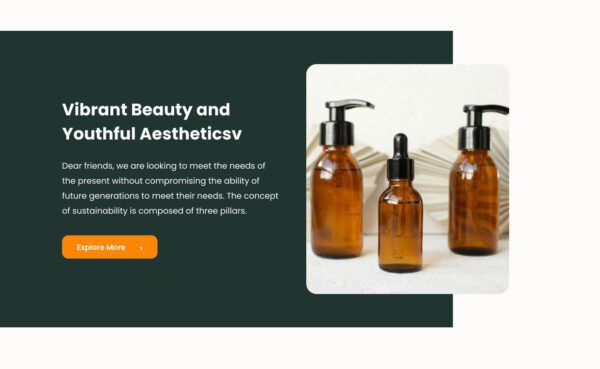
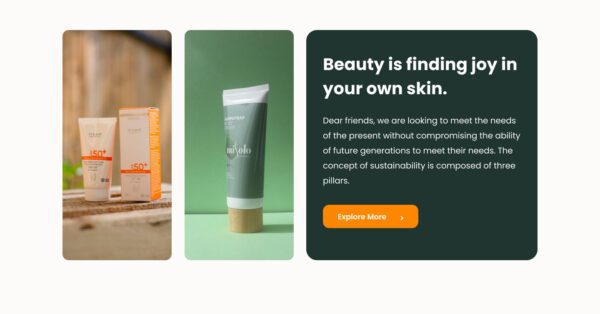
The visual language of Glowgrove Beauty is highly designed to be refreshing, full of natural beauty, and at times earthy. Color palettes frequently are soft, representing a serenity and a feeling of connection to nature, aligning well with brand identity but appealing to aesthetic sensibilities of the target audience. Typographic choices reflect modern elegance and readable in nature yet reinforce sophistication and clarity.
Imagery throughout the website has been carefully selected to embody the heart of Glowgrove Beauty. Images of natural settings, vibrant flora, and healthy lifestyles strike a chord with users at a deep level, establishing a sense of familiarity and aspiration. These aesthetic elements work in concert, reinforcing user expectations within the beauty industry. By presenting a cohesive brand experience, Glowgrove Beauty captures the attention of potential customers and invites them to partake in their wellness journey.
Creating an Engaging User Experience For Beauty Product Website
Website design which is attractive and simple is very important, particularly in the case of beauty brand Glowgrove Beauty. Using Figma offers many capabilities that make it easy to build an interesting experience for users. One can start with defining a coherent layout that fits a brand’s identity. With the usage of Figma’s artboards, the same look may be accomplished on the desktop and mobile views for a stunning yet working interface.
The navigation structure, therefore, should be such that it should let the content be intuitive in accessibility. Figma helps in interactive design elements and prototyping the user journey effectively. Using the component of menus, buttons, and links, design can include hover states or transitions that might give some kind of visual feedback to the users; this will enhance interactivity and usability, and users will have an informed, more engaging experience.
Furthermore, in Figma, several people can participate in the designing process. Comments can be made directly on the Figma canvas, which would make it easier to add suggestions and iterate on designs based on team feedback. Accessibility has to be taken care of as well by using the accessibility features available in Figma, in order to make solutions cater to a wider audience so that the site is usable for people with disabilities.
The experience also needs to be interrupted less on multiple devices to give the user an experience free of interruptions. Responsiveness on multiple devices in Figma allows designers to make necessary adjustments in the layout for the website to work seamlessly irrespective of being accessed on desktop, tablet, or mobile. Incorporation of user testing feedback in the design process ensures a better experience through fine-tuning and resonance with the target audience. A well-designed guide that highlights all these points brings Glowgrove Beauty a higher engagement rate and better conversions.












Reviews
There are no reviews yet.