Description
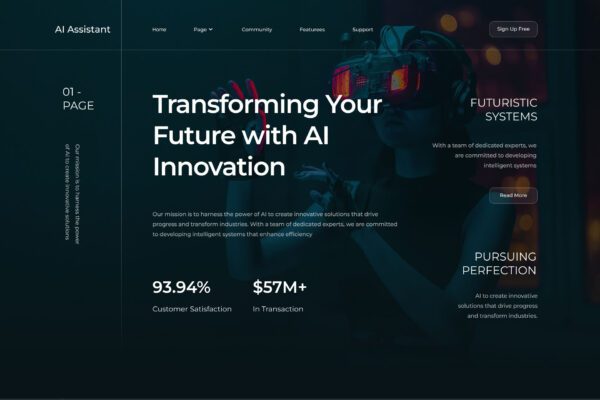
AI Assistant – Artificial Intelligence Technology Website Design For Figma
AI assistants are the latest technological innovations through which human-computer interactions can be made with complex algorithms and machine learning capabilities. These systems are installed in the customer service, health, and education sectors as a whole, changing how people access information and how tasks are accomplished. Mainly, AI assistants perform functionalities related to understanding queries and responding to them based on NLP capabilities that could interpret human language effectively.
This means the AI technology will learn and evolve with time to make the response more powerful with user interactions. It adapts personal preferences, recognizes user behavior patterns, and makes the overall user experience enjoyable. It is also most likely to arrive with predictive analytics to predict user needs, hence making it easier to accomplish processes in a more efficient manner. From here, the application ranges from virtual assistant systems, including and more particularly devices that can function using voice activation or chatbots, to very complex data management or even enterprise solutions.
This can be described as the core or heart of a good AI assistant that defines UX-the user interface. In that sense, it has the nature of a good product access and becomes easier for any person to use or try to understand its way by going through its various features. Understanding the principle: since this will design on Figma, which mainly includes understanding principles about UI/UX. Key Characteristics: A fun user technology interaction makes it pleasant as it responds with some element of clarity, giving off a sense of beautifulness to visually understand; so it becomes a good user experience.
Meaningful thought and innovation in AI assistants can only come out of thoughtful design in unlocking all possible potential.
Designing & Prototyping on Figma
The design of an interface for an AI assistant needs to be specified in minute detail so they are intuitive and user-friendly. This also contributes toward reviving users’ interaction with the artificial intelligence technology. Here, as things should be as simple as possible, things ought not to bring along loads of unwanted complexity in front of the user; they must provide an easy system through which all the functionalities could be navigated easily. The interest of users may go a long way in clarifying their design while using a minimalist approach.
Another very important point is consistency throughout the whole platform. Design systems in Figma give uniformity of components, colors, and typography. The case of developing a unified visual identity would help the users get used to the interface hence easier interaction. Users are unlikely to get frustrated while dealing with consistent elements along their use of the AI and thus enhances user satisfaction.
Accessibility cannot be left out as well. The right choice of colors along with text size appropriate to the user groups- especially people with disabilities may have a tendency to support recommendations by WCAG. Accessibility in Figma is not difficult as checking for the color contrast and adjustment made according to equality in information or services accessed by this AI assistant would be simple enough. Prototyping and user testing are necessary in Figma to validate the design decisions. Iterative testing with actual users will give crucial input on where improvements are necessary. Tools such as interactive prototypes simulate user experience and solicit feedback appropriately. This would help find pain points on the UI, allowing the designer to make the correct adjustments before final implementation. Lastly, types and colors add a great deal to usability. It allows its designers to play with different blends that will best represent the personality and intent of their AI assistant and is great design elements for Figma. Good-type choices and a good blend in layout enhance the visuals to give the user easy and natural ways to use their interaction with the aid.










Reviews
There are no reviews yet.